
こんにちは。デジタルバンク「みんなの銀行」プロダクトデザイナーの中野です。みんなの銀行ではこの度、デザインツールをAdobe XDからFigmaに全面移行しましたので、その経緯やTipsを2回に分けてご紹介したいと思います。以前、デザインシステムの構築に取り組んでいる話を綴りましたが、今回はその続編のような内容です。
デザインツールの移行という一大事
デザイナーであれば経験したことのある方は多いかと思いますが、デザインツールの乗り換えってかなり大変ですよね。
Photoshop、Fireworks、Sketch、XDなどなど、時代の変化とともに新しいデザインツールへの乗り換えは絶えず発生しますが、手間を惜しんでその場しのぎのファイル移行を行なってしまうと、のちにカオスな状況に陥ってしまうことがあります。
よくあるのが、古いツールから新しいツールへの移行に自動変換ツールを使用していたため、後からいざ開いた時に大きなズレが発生しているケースや、きちんと移植せずに画面のスクリーンショットを貼るだけの対応をしていたために、編集できないデータになっているケースです。
そうなると、デザインの変更が必要な際に手の打ちようがなくなり、(みんなの銀行であれば)実際の銀行アプリのスクリーンショットの上にパーツを置いて修正することになります。ツギハギだらけのデザインデータとなり、その後は時間を無駄にしながらプロダクト改善を進めていくことになってしまいます。
手間を惜しむと、ろくなことになりませんね。XDからFigmaに移植した際には、860枚にのぼる画面のデザインデータとコンポーネントを隅から隅まで移行したのですが、手間と時間をかけたおかげで、結果的にはその後の業務を効率化することができました。
私たちのやり方がベストプラクティスとは限りませんが、移行の経緯やTipsを公開することで、noteをご覧のデザイナーの皆さんにとって少しでも参考になれば幸いです。
Figmaにデザインデータを移行した理由
先にも書いた通り、みんなの銀行では当初、デザインツールとしてAdobe XDを採用していました。使いやすく強力なツールでしたが、運用していく中で気になる点も出てきていました。
・デザインデータを連携する際に毎回工数がかかっている。
・クラウドファイルの共有において、権限管理の柔軟性が物足りない。
・一つのファイルに含めることができる画面量に限りがあるため、複数のファイルを作成した結果、データが断片化し属人化が進行している。
・古い画面のリファクタが必要になってきている。
その他にもデザイン業界全体で、Figmaをメインツールとして導入する企業が増え始めたタイミングとも重なり、みんなの銀行でもFigmaへの移行することになりました。
XDとFigmaのメリットとデメリット
導入を検討する中で整理した、XD・Figmaそれぞれのツールのメリット・デメリットは以下になります。
■ XD
メリット
・Adobe CCを導入済みであれば追加料金がかからない。
・CCライブラリが使えるため、他のAdobeのクリエイティブツールとのデザイン素材の連携がスムーズ。
・使用感が他のAdobeツールと共通しているため、デザイナーの習得が容易。
・サーバーがダウンしていても、ローカルにデータを保存し編集や保存ができる。
デメリット
・デザインの共有の手間がかかる。
・ファイルを共有するユーザーの権限管理ができない。
・細かいファイルの整理整頓ができない。
・ブラウザを使ったデザイン共有をした際の使い勝手に問題がある。
・Adobe社のFigma買収合意に伴い、新機能開発が終了。
■ Figma
メリット
・PC(Win/Mac)を問わず画面単位やファイル単位のURLを送るだけで、デザインデータそのものの共有が可能。権限管理ができるので、意図しない変更を防ぐこともできる。
・編集を行わない閲覧権限だけのユーザーは無料で使用できる。
・便利で豊富なプラグインが提供されており、開発コミュニティが活発。
・一つのファイルの中でページとして複数の動線や画面を配置し管理できる。
・コンポーネント管理の機能が強力。
・ファイル管理を階層化できるため、部署ごとやプロジェクトごとにデータを管理できる。
・FigmaとFigJam間の行き来がしやすい(そのままコピペできる)。
デメリット
・Adobe CCと別に費用が発生する。
・CCライブラリとは繋がらないため、他のAdobeのデザインツールとの連携が一手間。
・全てがクラウド上で動作するので、Figmaのサーバーがダウンすると作業できない。
上記の比較内容を検討した結果、Figma導入によりワークフローが改善し、現状の問題点もクリアできるという判断に至りました。
XDからFigmaへの乗り換えたことによる成果
デザインデータの連携が効率的に
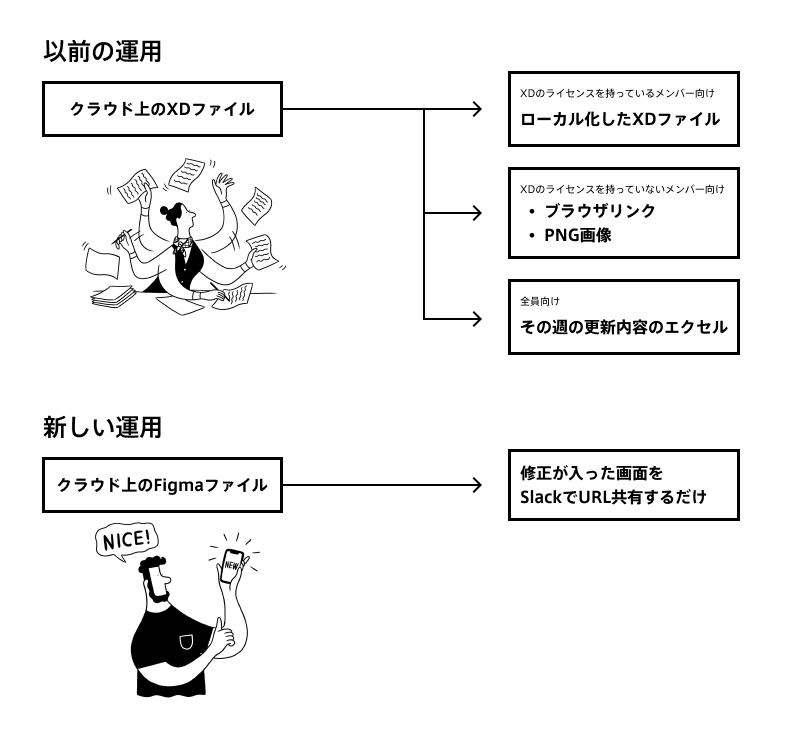
以前は、非デザイナーメンバーにデザインを共有するため、毎週末に以下のファイルを生成して連携していました。
・XDのライセンスを持っているメンバー向けに、クラウド上にあるXDファイルをローカルファイルとして保存したもの。
・XDのライセンスを持っておらずファイルを開くことができないメンバー向けに、全画面のブラウザプレビューリンクとPNGデータを書き出したもの。
・その週の修正点をリスト化したエクセル。
XDをローカルファイル化して連携していたのは、クラウドファイルにデザイナー以外のユーザーを直接招待した場合、すべてのユーザーに編集権限が付与されてしまい、意図せぬ変更が発生するリスクがあったためです。
この運用はかなり手間のかかるものでした。また、XDのブラウザプレビューで共有された相手は、アートボード外のメモが確認できないなど少し不便なこともありました。
Figmaを導入してからは、画面やファイルのURL共有だけで全てが対応できるようになりました。Figmaの共有機能は強力で、ブラウザさえあればデザインファイル全体だけでなく、特定の部分だけをピンポイントで共有し確認してもらうことも可能です 。
共有相手の編集権限も柔軟に変更できるので、意図せぬ変更が発生するリスクもなく安心して使えます。

Figmaを用いた運用に移行することで、漏れが少なく、工数の削減にもつながっています。
リアルタイムでUIの修正を共有できるので、開発側からのフィードバックに即座にデザイン側で応えるといったスピーディーで柔軟な連携が可能になりました。
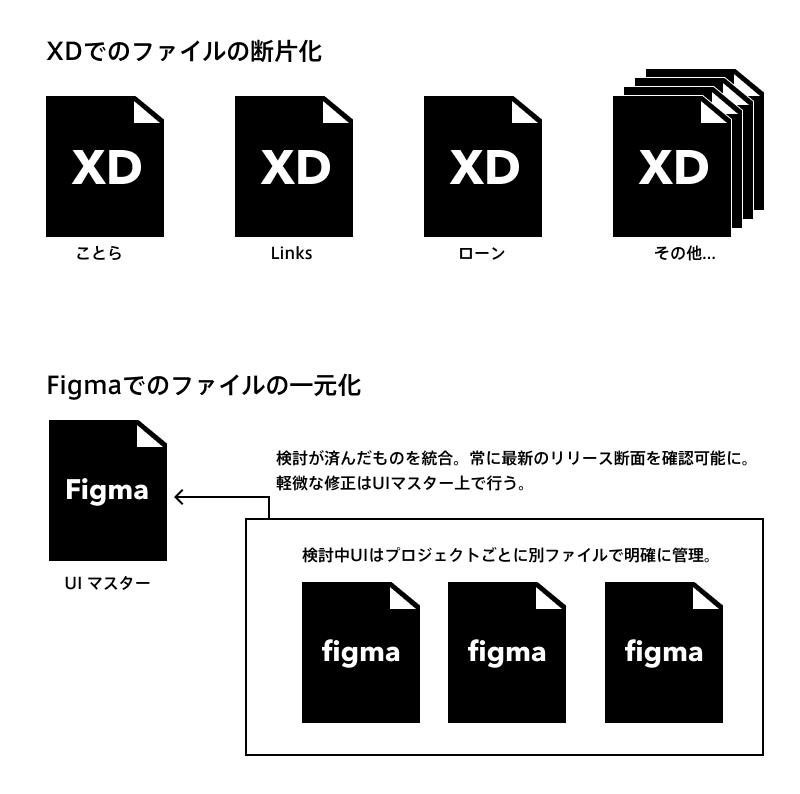
ファイルの断片化と属人化が解決
みんなの銀行をリリースした当初、アプリの画面は1つのXDファイルに集約して管理していました。
しかし、プロジェクトが成長するにつれて画面数が増え、1つのファイルに収まらなくなってきました。 そのため、新たに開発された画面(ローン・Links・ことら送金など)は、そのプロジェクトごとに別ファイルが作成され管理するようになりました。その結果、ファイルの断片化と管理の属人化が起こっていました。
ファイルの断片化は、画面の管理を複雑化させ、変更漏れや不統一なデザインの原因となります。特にアプリの設定画面やマイページに至っては、複数のファイルにまたがって存在してしまうなど、この問題の影響が顕著でした。
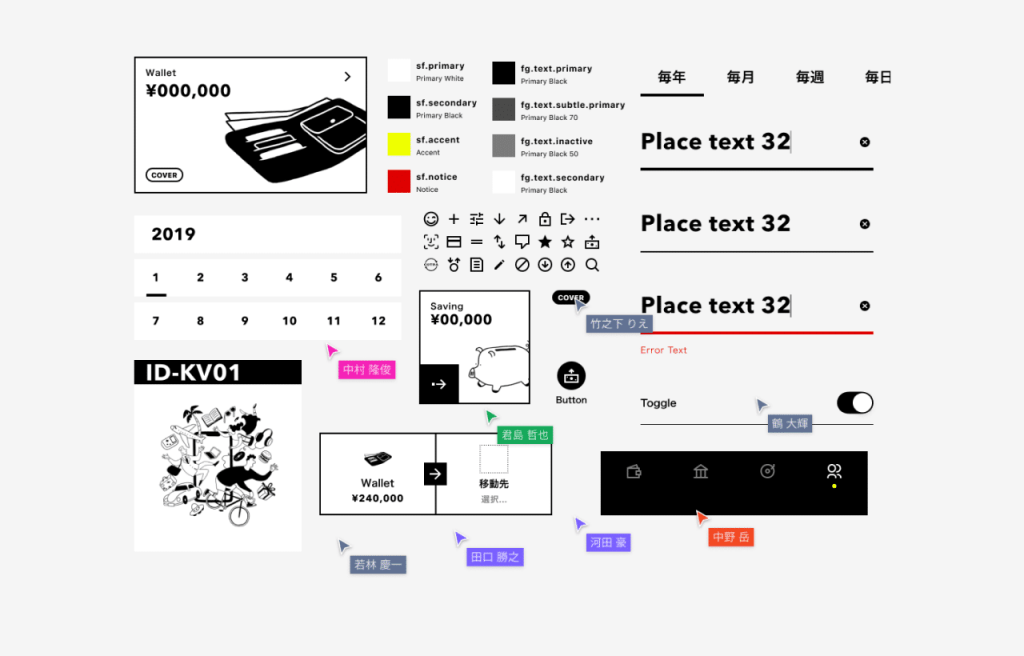
また、管理の属人化は、画面の変更やメンテナンスを行う際に、担当者の不在や退職に伴って対応が遅延するなどの問題が発生します。Figmaを導入する際に、すべての画面をUIマスターファイルとして1つのファイルに統合し、作業するためのファイル管理の階層構造をあらかじめ決めておくことで、画面の管理を効率化しました。
画面の変更やメンテナンスもスムーズに行われるようになり、一貫したUIを素早く作成できるようになっています。

古い画面のリファクタ
デザインシステムの構築以前に制作された画面は、デザインシステムのコンポーネントが適用されていないため、変更やメンテナンスに不都合が生じていました。そのため、このタイミングでデザインデータのリファクタを行いました。
具体的には、以下の作業を実施しました。
・デザインシステムのコンポーネントを使って、画面の要素を再構成。
・デザインシステムのスタイルに従って、画面の色やフォント、スペーシングを再構成。
Figmaに全画面を移植する際にこれらの作業を行えたため、デザインファイルは統一されたデザインシステムのコンポーネントに準拠し、変更やメンテナンスが容易になりました。
>>「デザインツールの乗り換えって大変 みんなの銀行のUIをFigmaに移植した話(2/2)」に続く