
デジタルバンク「みんなの銀行」のデザインシステム作りは、プロダクトデザインチームとフロントエンドエンジニアチームで一緒に取り組んでいます。まだまだ開発途中の取り組みですが、どんなふうに進めてきているのかをプロダクトデザイナーの中野がお届けします!
す!
※この記事はオウンドメディア『みんなの銀行 公式note』からの転載です。
デザインシステムとは

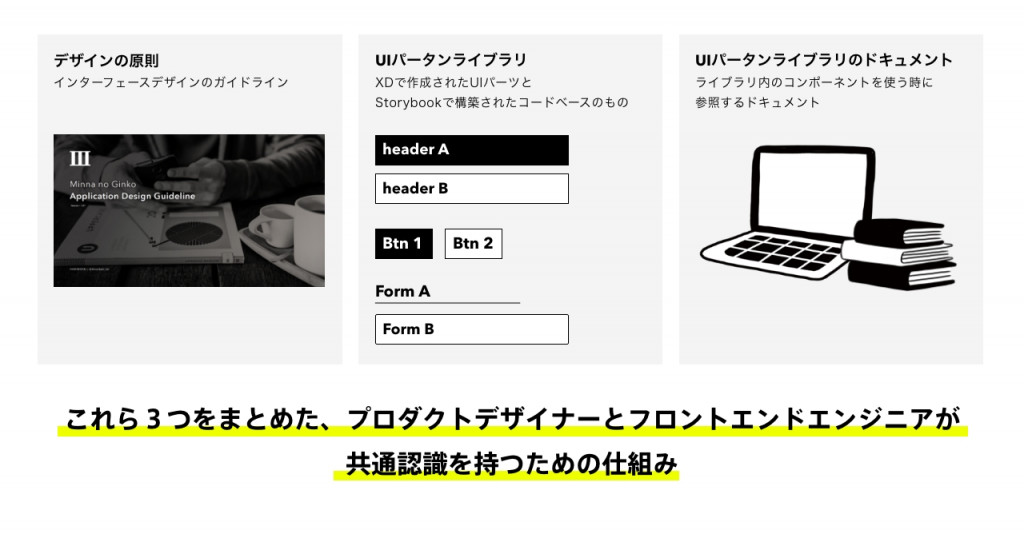
デザインシステムとは「プロダクトデザイナーとフロントエンドエンジニアが共通認識を持つための仕組み」と考えており、その実現のために以下の3つのドキュメントとライブラリを作成しています。
■ デザイン原則
みんなの銀行における、インターフェースデザインについてのガイドライン。「アプリケーションデザインガイドライン」というドキュメントとしてすでにまとめられ、社内で共有されています。
■ UIパターンライブラリ
プロダクトデザイナーがデザインを作るときのパーツ集と、フロントエンドエンジニアが実装するためのコードベースのコンポーネント集です。
■ UIパターンライブラリのドキュメント
上記のUIパターンライブラリに対応して、各コンポーネントの使い方や注意点を記述した、将来そのコンポーネントを使うプロダクトデザイナーやフロントエンジニアのためのドキュメントです。
取組みのきっかけ
2021年5月にサービス提供開始したみんなの銀行アプリですが、振り返りのなかで以下のような課題が見えてきていました。
・新しくジョインしたプロダクトデザイナーがデザインのルールを理解し、一貫性のあるUIデザインを担保するのが難しい。
・プロダクトデザイナーからフロントエンドエンジニアにデザイン意図を明確に伝えることが難しく、やりとりの負荷が発生している。
・新しいUIが増えていくたびにコードが増え、実装が非効率化している。
これらの課題を解決するために、2021年7月にプロダクトデザイナーとフロントエンドエンジニアでワーキンググループを発足し、デザインシステム作りがスタートしました。
まずは既存デザインパーツの分解・分類から

最初に、デザイン原則を再確認した上で、既存のデザインパーツを下記のカテゴリーで分解・分類することからはじめました。
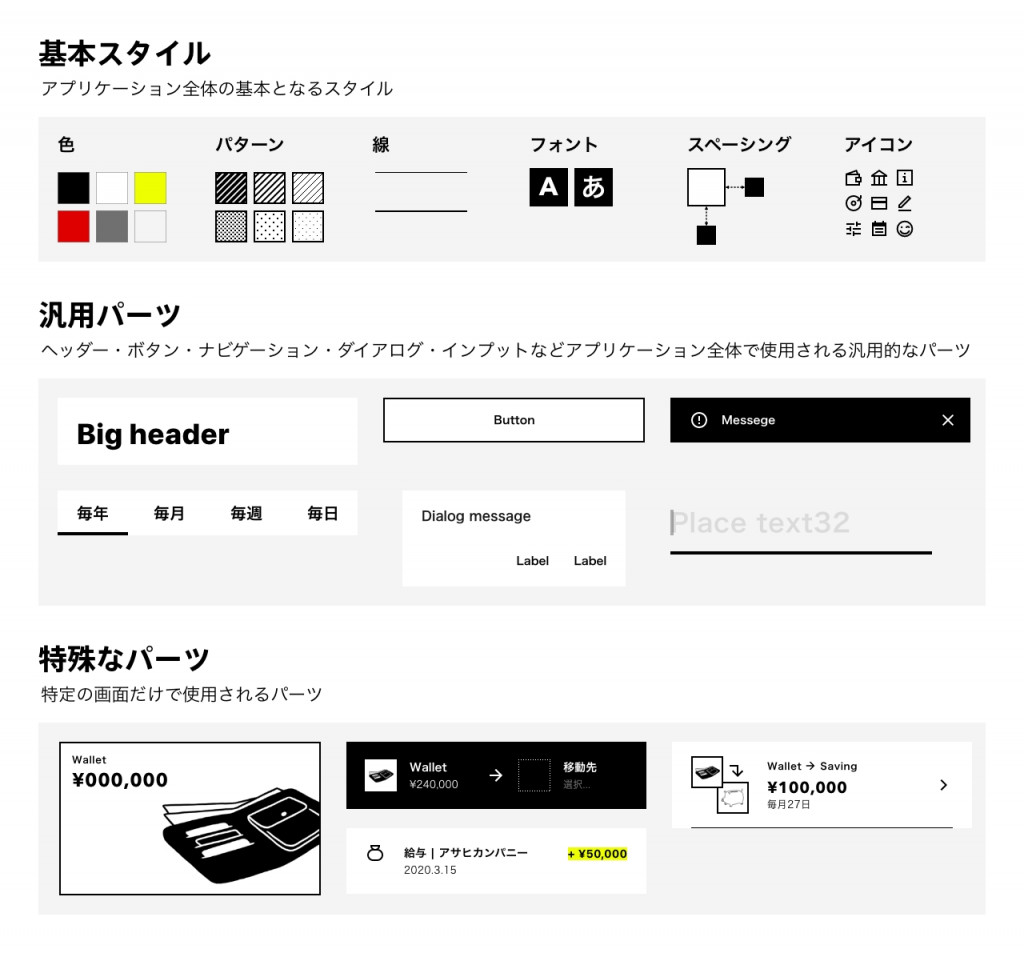
■ 基本スタイル
色・フォント・スペーシング・アイコンのサイズなど、アプリケーション全体の基本となるスタイル
■ 汎用パーツ
ヘッダー・ボタン・ナビゲーション・ダイアログ・インプットなど、アプリケーション全体で使用される汎用的なパーツ
■ 特殊なパーツ
特定の画面だけで使用されるパーツ
パーツ構造の研究・定義

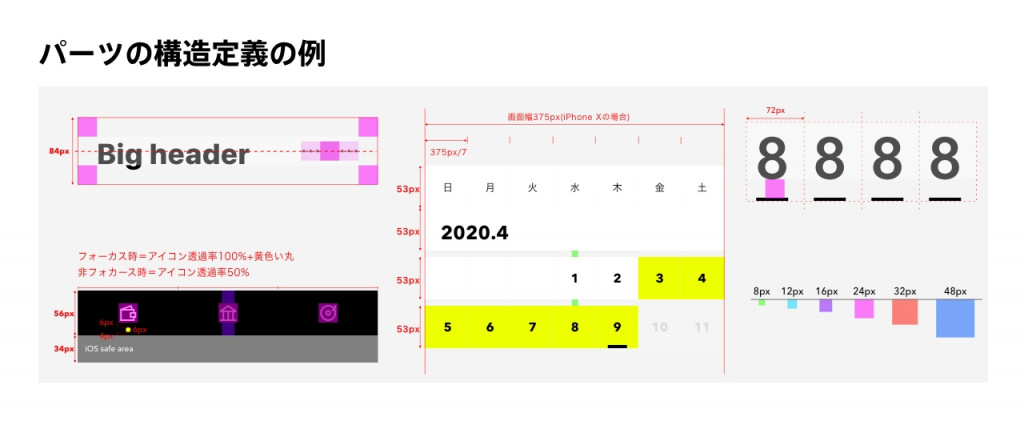
分解・分類したあとは、それぞれのパーツの構造を研究し定義していきました。
パーツにはどの基本スタイルが適用されていて、どのように組み合わせているのか? スペーシングの取り方は? イレギュラーな状態な時の見え方は? デバイスによる画面サイズの違いをどのように吸収するよう設計されているのか?
今後新しいパーツを作成する際も規則性や基本ルールがひと目で分かるよう、上の図のような形でひとつひとつ構造を明確化していきました。この作業を通じて、プロダクトデザイナー自身も既存デザインの理解を深めていくことができました。
フロントエンドエンジニアがコンポーネント化

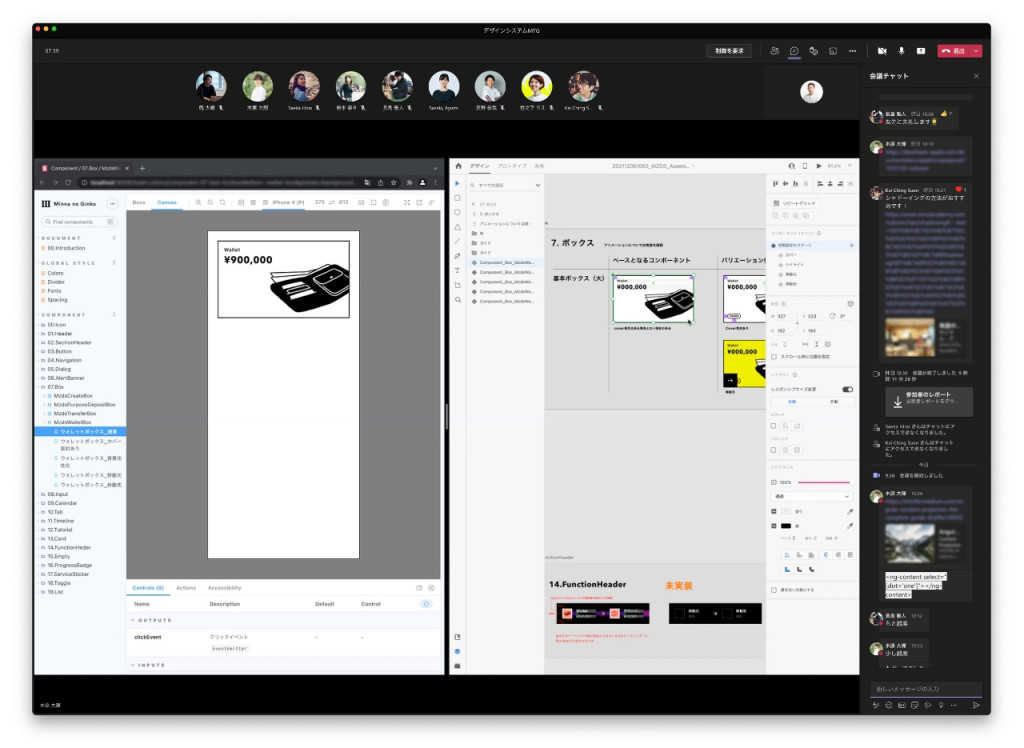
デザインデータ上でパーツ構造の研究と定義が終わったら、それをもとにフロントエンドエンジニアがコーディングし、Storybook(コーディングされたコンポーネントをカタログ化して管理できるツール https://storybook.js.org/ )を構築していきました。
プロダクトデザイナーとフロントエンドエンジニアは、リモート勤務であろうと出社していようと、可能なかぎりオンライン会議に参加しつながったままにしておき、何かあればいつでも質問を投げかけたり雑談できる状態で、作業を進めていきました。
現時点での成果物
現在、「UIデザインの一貫性の担保」・「プロダクトデザイナーとフロントエンドエンジニアのUIデザイン意図の共有」・「実装の効率化」という当初の課題を解決するために、以下のようなアウトプットが出来上がりつつあります。
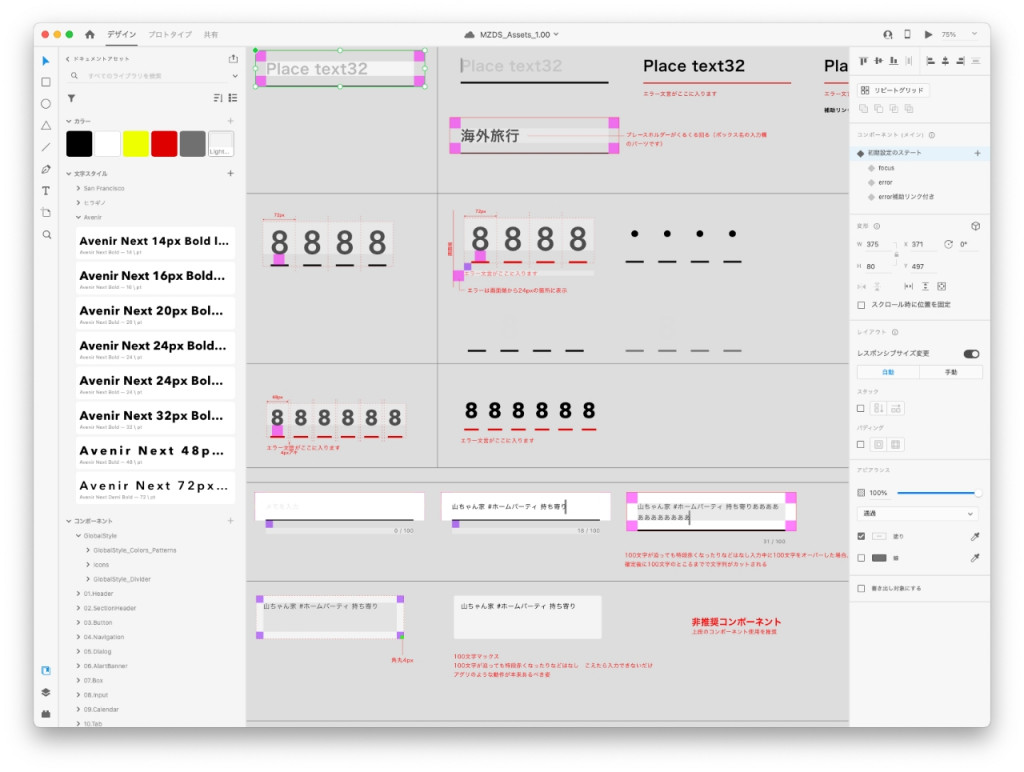
■ 成果1. 構造が明記されたパーツ集と、アセットライブラリ
フォントのバリエーションや、色の定義、各種デザインパーツは全て、構造が明記されたAdobe XDのアセットとして登録され、Adobe CCのライブラリとしてプロダクトデザイナー間で共有されています。
新しい画面を作成する際には、このライブラリをベースにデザイン作業をすることになります。XDのステート機能を用いてエラー状態やアラートなどの状態変化も再現できるように作られています。

■ 成果2. コードベースのコンポーネント集
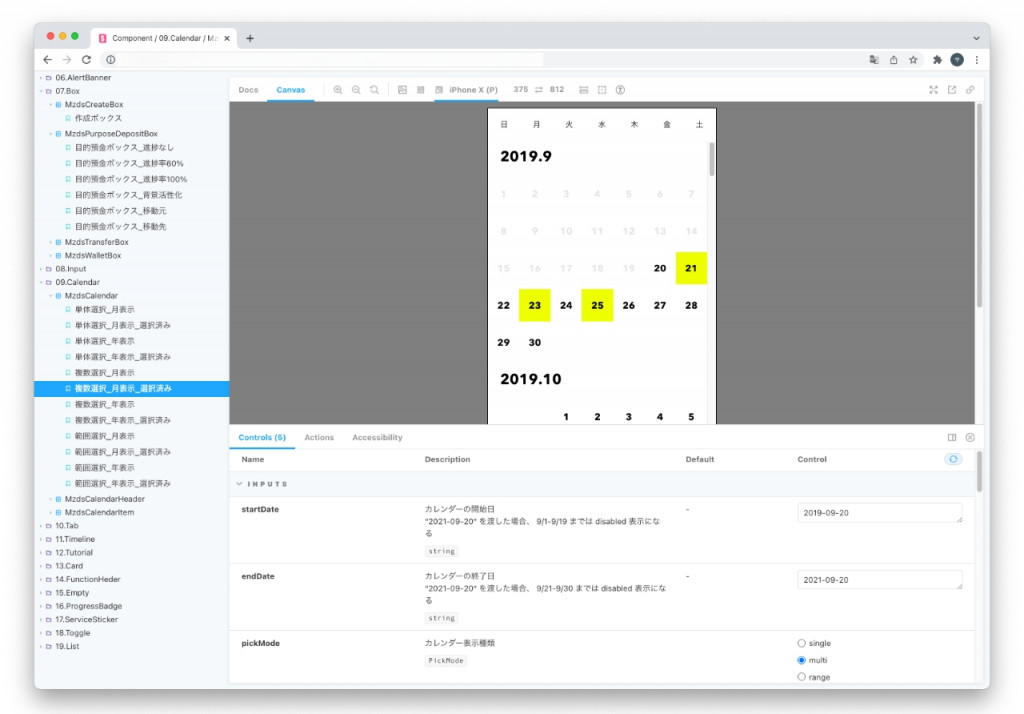
上記のXDのデザインパーツ集と対になる、コードベースのコンポーネント集がStorybook上に構築されています。XDのデザインパーツ集と命名規則を統一しているので、今後新しい画面作成の際のスピードアップが期待できます。各コンポーネントのドキュメントもStorybook上で閲覧することができます。

■ 成果3. 円滑なコミュニケーション
オンライン会議上で双方がつながったまま作業を進めることで質問や雑談などの気軽な会話が生まれ、コミュニケーションが円滑化するという副次的な効果も得られました。プロダクトデザイナーとフロントエンドエンジニアは、オフィスのフロアが離れていたり、リモート勤務のメンバーもいたりすることから、すこし心理的な距離があったのですが、その距離がこの取り組みを通じて前よりも縮められたように思います。
これからも続くデザインシステム作りの取組み
・実際にこのコンポーネント集を使ってみてのフィードバックと改善
・画面のレイアウトパターンの定義
・まだ分解・分類できていないパーツのコンポーネント化
・ドキュメントの整備
・オンボーディングツールとしての磨き込み
・ビジネスサイドのメンバーとの共通言語化
多くのメンバーの手と時間を使ってコツコツと積み上げてきたデザインシステム。とはいえまだまだ、やらなくてはならないことはたくさんあります。あげればキリがないですが、今後も継続的に取り組んでいく予定です。また、続きもいずれ発信していければと思います。