
ブログ記事作成に特化したiPad用HTMLエディターとして知られる『dPad HTML Editor』が、バージョンアップに伴い名称を『DPad HTML Editor』とし、更なる使い勝手向上が図られた。
今回はバージョンアップの追加要素を含め、『DPad HTML Editor』の仔細をお伝えしようと思う。尚、一部機能名称は正式なものではなく、記事用に著者が名付けたものである。ご了承頂きたい。
DPad HTML Editor(以下DPad)概要
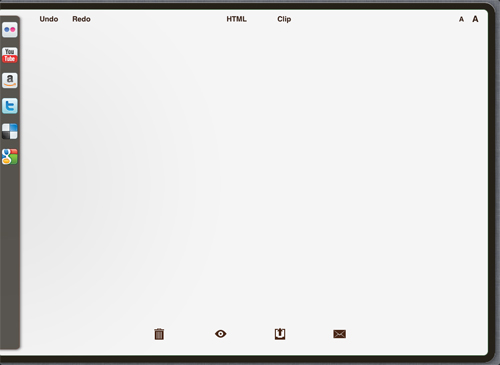
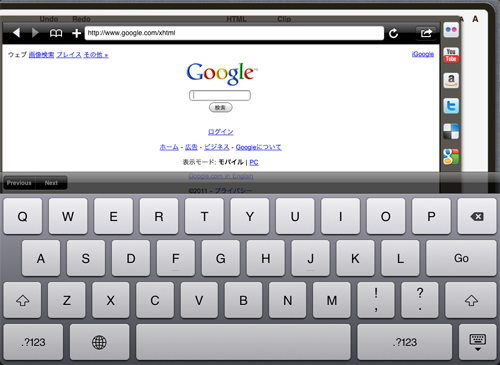
メイン画面

他のiPadテキストエディターと同じく、保存を意識しなくてもよい。またファイルという概念がないため、このテキストフィールドで入力やクリアを繰り返すことになる。

DPadでの作業イメージ。作業の大半はこの画像のようなレイアウトで行う。
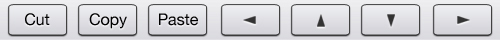
基本機能のアイコン

画面上部と下部に基本操作を行うアイコンが配されている。それぞれ人差し指の先程の大きさであり、画面の中で主張しすぎることもない。
キーボード

使用されるソフトウェアキーボードは、iPad標準の物。iPadが縦の場合には、他のAppと同じく若干縮小されたキーボードが表示される。

今回のバージョンアップから上部に配置されたDPad独自キー。←↑↓→キーはカーソル移動だけでなく、文字選択範囲の拡縮にも使える。指でのタップが基本のiPadに、これらキーが追加されただけで入力効率が格段に上がる。
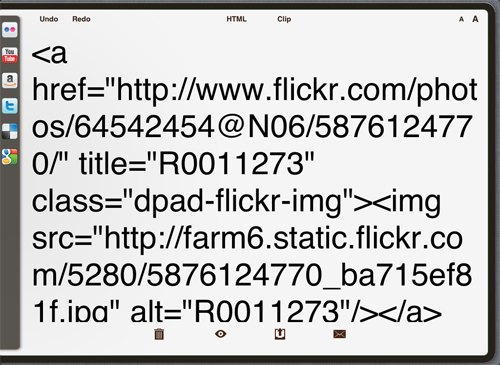
フォントサイズ
表示されるフォントサイズは変更が可能。かなり自由度が高く、下記画像のフォントサイズも最大&最小値ではない。iPadは若者は勿論、高齢者の利用率も高いため、この機能は特に歓迎されるだろう。


アイコンを押していくだけでどんどん拡縮してゆくが、iPadで調子に乗って過度に連打していくとサイズ変更ができなくなる不具合が起きた(違うタスクを開いてDPadに戻ると回復)。著者のiPad2では現時点で同現象を確認していない。
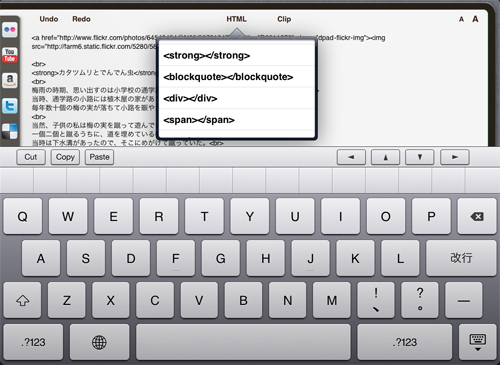
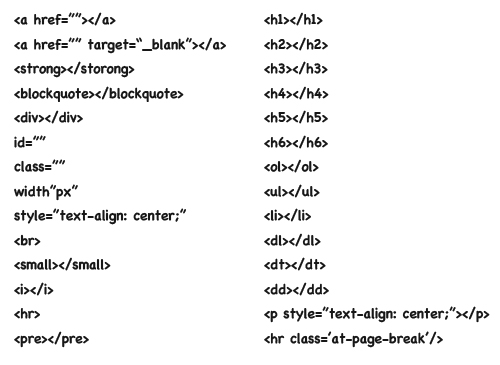
HTMLタグリスト
画面上部にある“HTML”から、HTMLタグリストを呼び出すことができる。

使用頻度が高い28個のHTMLタグが登録されている(注:上記はSSではない)。
タップメニュー

iPadのデフォルトのタップメニューに“HTML”が追加されている。押して表示されるのは、HTMLタグリストだ。
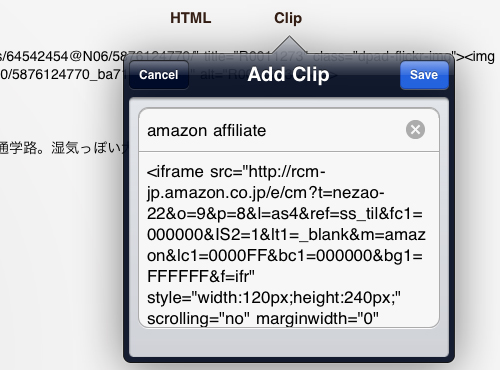
定型文クリップ機能

既に登録されているHTMLタグを呼び出すだけでなく、独自のHTMLタグを自分で登録し、リストから好きな時に呼び出して使う事ができる。ユーザーの使い方次第で、さらなる使い勝手が図れる嬉しい機能だ。
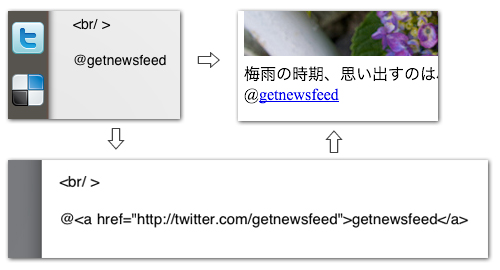
Twitterマークアップ機能

Twitterマークアップ機能がオンであれば、入力されたTwitterのユーザー名やハッシュタグを自動的にリンク変換してくれる。これらは以後のコピペ時やプレビュー、メール書き出しの際に反映される。
プレビュー

DPadは記事プレビュー機能を備える。投稿前に見栄えの確認ができるのはとても便利。ちなみにメイン画面時に2本指で画面上方にスライドさせると、プレビュー機能が実行される裏技が存在する。
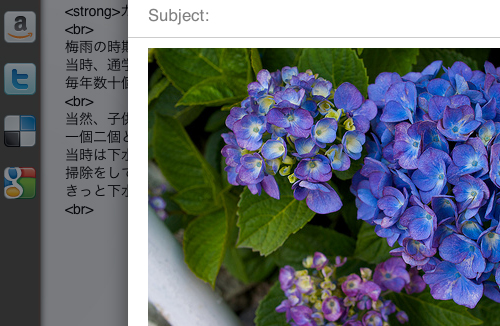
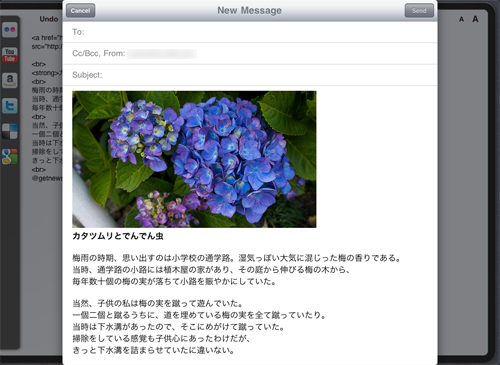
HTMLメール作成機能

システム設定で許可していれば、DPadで作成した記事をHTMLメール化できる。HTMLメールは画像を添付することなくメールが作成できるため、知り合いへ送るメールをDPad上で作成するなど、ブログ記事以外でのDPad活用も可能になる。
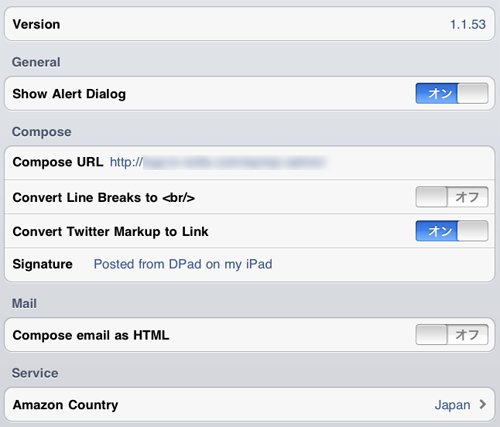
システム設定

iPadのシステム設定から、DPadの基本設定を変更できる。
【 Show Alert Dialog 】iPad各種アラートダイアログ表示の許可
【 Compose URL 】投稿先のブログ管理ページURL
【 Convert Line Breaks to 】改行タグの自動挿入
【 Convert Twitter Markup to Link 】ユーザー名とハッシュタグをリンク変換する
【 Signature 】プレビュー画面&メール画面の署名(未入力も可)
【 Compose email as HTML 】HTMLメールの許可
【 Amazon Country 】アマゾンの言語
独自ブラウザによるWeb連携

左のバーをタップすると、“ドロワー”と呼ばれるブラウズウインドウがメイン画面にスライドしてくる。ページの戻る&進む・ブックマーク利用&登録・URL打ち込み・リロードなど、ドロワーは一般的なブラウズ機能を備える。ページはドロワー内でスクロール。

メイン画面左上とドロワー右上には、Flickr・YouTube・Amazon・Twitter・delicious・Google検索へのリンクアイコンを備える。事前に各アカウントを取得していれば、DPadを最大限活用することができるだろう。

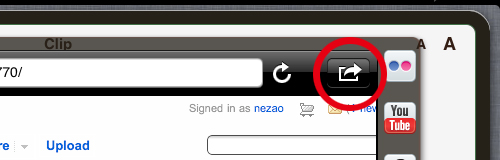
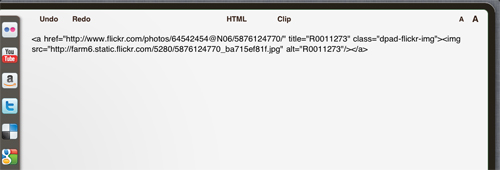
画像や動画などの単体ページでこのボタンを押すとダイアログが表示され、DPadのフィールドにリンクやコードが挿入される(サービスによってはダイアログは非表示)。アイコン登録されてないサイトの場合、ダイアログは表示されずテキストリンクが挿入される仕組みとなる。


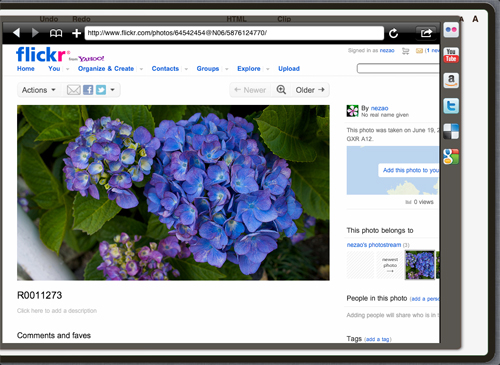
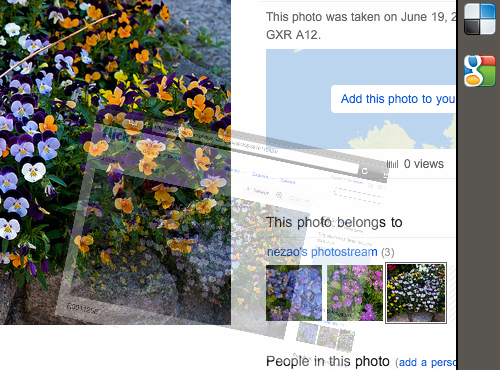
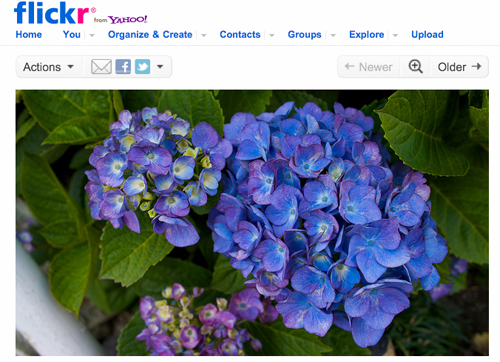
Flickr

多くの人にとってDPad作業のベースとなるFlickr。Flickrで公開済みの画像を利用することで、DPad側はリンク記載で済み、記事毎のアップロード作業が軽減される。

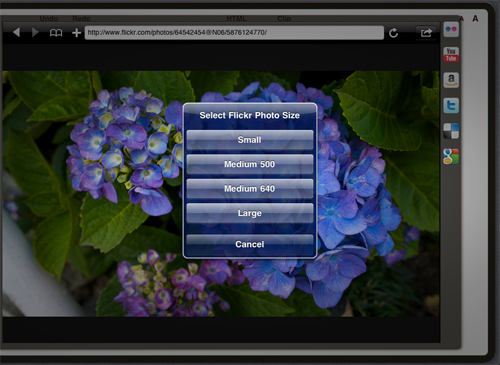
単体の画像ページから挿入作業が行える。ダイアログから4つの画像サイズを選ぶ事が可能。

Flickrの画像ページを間違ってしまうと、ダイアログは表示されても挿入は行えない。
YouTube

YouTube動画の貼付けにも対応。サムネイルリンクと3つの動画サイズから選べる。
Amazon

画像付きリンク、テキストリンクから選べる。アフィリエイトのページに飛べそうな項目もあるが、著者の環境では「お客様への本日のおすすめ商品」ページに飛ばされてしまう。

モバイル版のTwitter画面が表示される。リンク挿入時、ダイアログは表示されず。
delicious

ブックマーク共有サービスのdeliciousも利用できる。こちらもダイアログは表示されない。

ブロワー内でGoogle検索することができる。記事を書くための情報収集や、新たなWebサービスを探す際に便利。勿論、Googleの各種サービスの利用も可能だ。
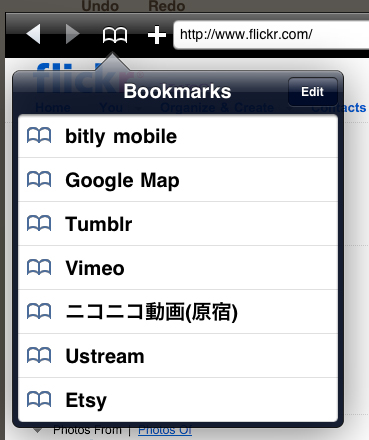
ブックマーク

ドロワーで開いたサイトをブックマーク化できる。Webサービスをブックマーク化してゆけば、DPadでできることも広がっていくだろう。
今後著者が期待するのは、ブックマークをドロワーアイコンに登録する機能。ダイアログ問題があるにせよ、是非検討してもらいたい。
作成した記事の公開作業
DPadで作成した記事は、以下の2つの方法で公開できる。
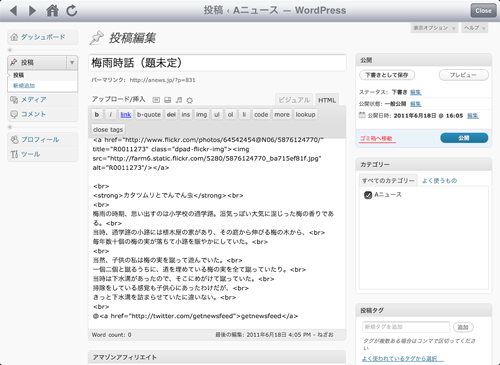
ブログの管理画面から

メイン画面下部:右から2番目のアイコンを押すと、システム設定に入力したURLを元にブログの記事投稿画面が呼び出される。アイコンを押す前に作成した記事をコピーし、投稿画面のテキストフィールドに貼付け公開する。
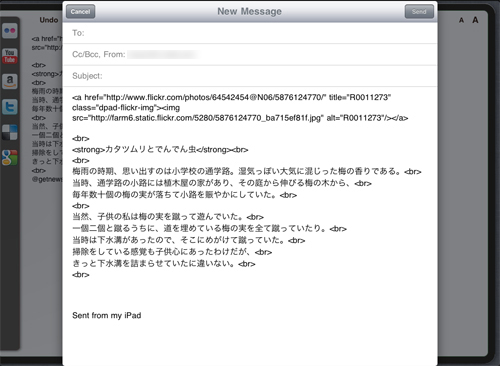
DPadのメール機能から

メイン画面で作成した記事をそのままメール送信できるため、投稿先がメール投稿機能を備えていればこれだけで公開作業が完了する。多種のタグやコードをメール化する際は、事前にHTMLメール機能をオフにすることをお勧めする。

メール作成画面は自動保持されないため、必要に応じて保存する必要がある。
それはショートカットの威力
iPadは様々な行為をシンプルに変えてしまったが、入力という行為に関して言えば、まだ発展途上であると言わざるを得ない。専門用語や数式やコードの入力の際、誰もがそれを顕著に感じることだろう。PCでは“誰もが慣れたつもり”のHTML編集であっても、タップ操作が基本のiPad環境では不思議と難儀に思えてくる。プログラマーならいざ知らず、大半の人はタグやコードの手打ち入力を面倒と感じているものだ。
そこに正面から取り組んだのがDPad。数々のショートカットを効果的に用いて、それら入力環境を劇的に改善せしめた。ブログ更新を日課にしている人にとって、これがどれほどの価値があるか、容易に想像できるはずだ。ブログを所持し手元にiPadがあるのなら、著者は迷わずDPadの導入をお勧めする。きっとDPadは貴方のライフツールとして大いに役立つだろう。

『DPad HTML Editor』 1.1.53(iTunes App Store 800円)
( kohichi Aoki – 2010-2011 drikin.com )
※価格は2011年6月現在