デジタルバンク「みんなの銀行」デザイングループの鶴です。新卒で銀行に入行し、銀行員として店舗で営業を担当した後、フロントエンドエンジニアを経験し、今はプロダクトデザイナーをしています。
みんなの銀行では日々、デザイナーをはじめとする様々な職種のメンバーがサービスの改善に取り組んでいます。今回は、UI改善を目的としたユーザビリティテストについて、その取組みをフレームワーク化(仕組み化)したので、2022年7月にサービス提供開始した「みんなの銀行 ローン」を事例にご紹介します。
※この記事はオウンドメディア『みんなの銀行 公式note』からの転載です。
ユーザビリティテストとは
■ ユーザビリティテストとは、UIのユーザビリティ問題の抽出と原因探索を、ユーザー視点で行う手法の1つです。
■ ユーザビリティテストとは、サイトやアプリのUIの利用が想定される人(ユーザー)に、本物のUIや開発中のプロトタイプを試しに使ってもらい、ユーザビリティ(UIの操作性)の問題を発見し、原因を究明する手法です。「ユーザーテスト」とも言われています。引用元 https://u-site.jp/usability/evaluation/usability-test
みんなの銀行でも、お客さまにアプリを「もっと使ってもらう」ことを目的に、ユーザビリティテストを実施しています。例えば「新しい機能が、期待した通りにちゃんとご利用いただけているか」、「お客さまにとって、フリクション(わずらわしさ・使いづらさ)を感じる部分はどこか」を、ユーザビリティテストを通じて発見し、改善につなげていきます。
ユーザビリティテストの実施タイミング
みんなの銀行ではこのユーザビリティテストを、「プロダクトの改善」、「新しい機能の追加」の2つのタイミングで実施 しています。
■ プロダクトの改善(リリース後の定期診断)
アプリをリリースした後の定期診断として、ユーザビリティテストを実施します。アプリを問題なく使えるようにリリースしている自負はありますが、リリース後お客様に触っていただかないと問題なく使ってもらえているかどうか評価できません。そこでリリース後は、アプリの各画面の閲覧数や、SNSの投稿内容、App StoreやGoogle Playの評価、その他様々な媒体の数値を調査して、課題を予測し、ユーザビリティテストを設計していきます。
■ 新しい機能の追加(リリース前のユーザビリティテスト)
アプリのリリース前、新しい機能を追加するタイミングで、ユーザビリティテストを実施しますが、リリース前なので前述のような定量調査できません。そこで、「お客さまはこのような操作をするのではないか」という仮説を立て、ユーザビリティテストを設計していきます。
課題の調査・分析/テスト設計/実査
「みんなの銀行 ローン」では、改善活動(リリース後の定期診断)として、ユーザビリティテストを実施しました。課題の調査・分析/テスト設計/実査の流れで進めていきます。
■ 調査・分析
まず、アクセスログ解析ツールGoogle AnalyticsやBIツールTableauを利用し、お客さまが知りたい情報にたどり着こうとする際に「アプリのどの画面でつまずいているか」「どの画面で離脱しているか」という課題の調査を行うとともに、Twitterの投稿内容やAppStoreのレビューコメント、「みんなでつくる、みんなの銀行プロジェクト」に寄せられた「みんなの声」等のデータも合わせて調査を行います。この時点である程度、課題を特定できるので、それらのデータをもとに分析を行います。
■ テスト設計
テスト設計では、タスクの作成、シナリオの作成、プロトタイプの選定、TPIスコアリング(タスク完遂度スコア)の設定、ヒアリング項目の作成、という工程があります。ここではテストを効果的に実施するうえで、最適な設計を行うことが重要です。
■ 実査
ユーザビリティテストの実査のステップでは、実際のお客さまや、お客さまに近しい属性の社員メンバーを対象にテスト用のプロトタイプを触っていただき、「お客さまが実行したいタスクを問題なくこなせるか」を確認し、加えて現状のアプリで感じている「フリクション」や「お金の管理」に関することをヒアリングします。
ユーザビリティテストの設計
1.タスクの定義
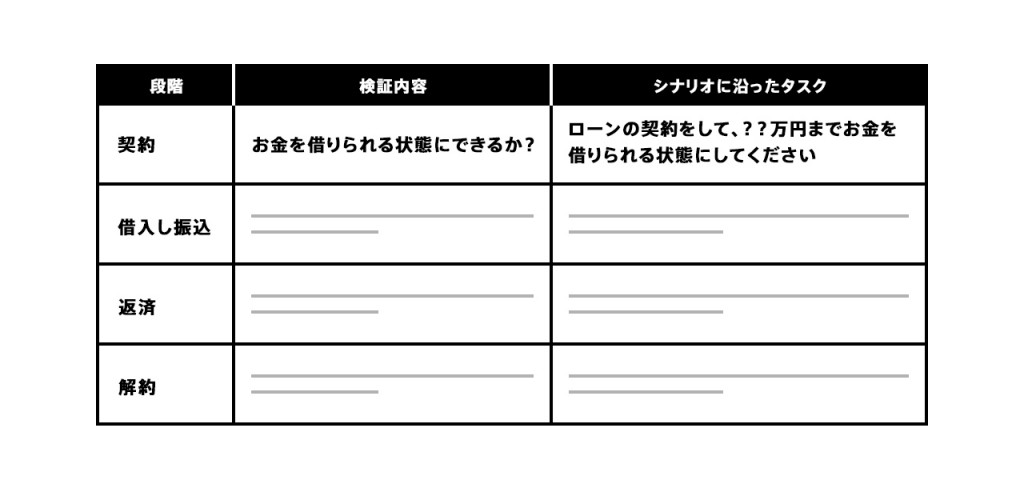
調査・分析を通して複数の課題が明らかになったら、ユーザビリティテストを設計するうえで、まずは想定しているお客さまに操作してもらう「タスク(ゴールのある作業)」を定義します。今回は検証するタスクを「契約」「借入し振込」「返済」「解約」の4つに絞りました。

2.シナリオの作成
次に、想定しているお客さまに4つのタスクの操作をしていただく上で、利用シーンを想起しやすいシナリオを作成します。ペルソナを使って実際に起こりそうな利用シーンを想像してもらい、「みんなの銀行 ローン」のお申込み理由やお借入れまでの経緯、お借入れ金額への妥当性を加味して作成したのが、こちらのシナリオです。

あなた(ニシカワヒカル)は、
友達と海外旅行に行く計画を立てています。旅費に大きな金額が必要になり、
お金が足りない状況です。
それなりの貯金はあるけど、手をつけてはいけないと
決めているお金で崩すこともできません。その為、今回はお金を借りてみることにしました。
来月ボーナスが入る予定もあり
1ヶ月後には、返済できる目処が立っています。そんな中、みんなの銀行ではアプリだけで
お金を借りることができる、と友達から聞きました。みんなの銀行アプリでお金を借りてみましょう!
このように、想定しているお客さまがタスクをスムーズに完遂できるよう、シナリオはできるだけリアルな利用シーンとします。シナリオ作成の途中、場合によってはタスクの作成ステップに戻り、タスクに少しストーリー性を加えるなど調整しながら、参加者がより分かりやすいものにしていきます。
3.プロトタイプの選定
タスク定義とシナリオができたら、シナリオを伝えた後に、実際に参加者に操作してもらうアプリのプロトタイプを作成します。プロトタイプは以下2つからテストニーズに合わせて選定します。今回のユーザビリティテストでは、本番に最も近い Hi-Fiプロトタイプ(アプリまたはProtoPie)を使用しました。
■ クリッカブルプロトタイプ(UIデザインツール:Adobe XDベース)
【コスト:低 再現性:低】
簡単に修正はできるものの、想定しているお客さまが予期しない行動を起こして本来の導線から外れるとクリックできなくなり、ファシリテーターのサポートを必要とする。おおまかな導線確認やシンプルな画面遷移などに有効。
■ Hi-Fiプロトタイプ(アプリまたはProtoPie)
【コスト:高 再現性:高】
システム的な準備やProtoPieの作り込みが必要で工数が発生してしまうものの、動きのあるUIやドラッグ&ドロップなどの高度な操作の検証が可能。アプリであれば動線もほぼ本物に近いので、テスト参加者の予期しない行動にも対応できる。
4.TPIスコアリング(タスク完遂度スコア)の設定
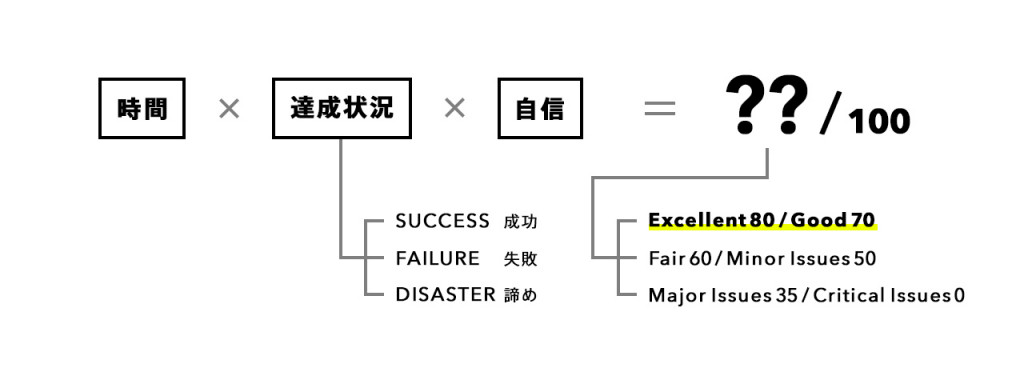
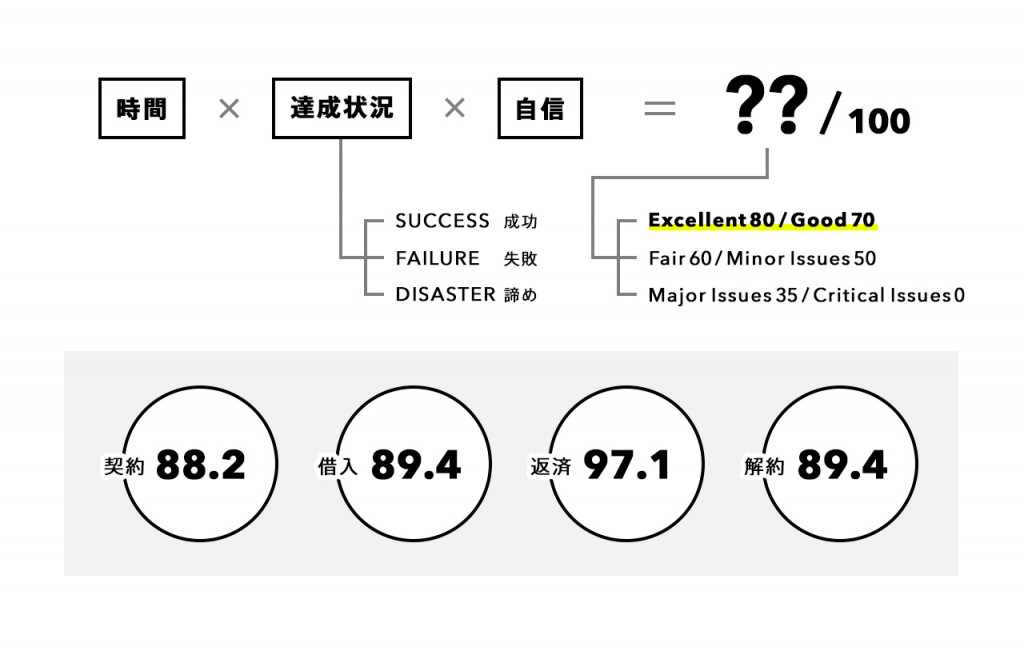
Hi-Fiプロトタイプの選定後、調査手法を設定します。今回は定量的な調査手法であるTPIスコアリングを活用したユーザビリティテストを実施します。TPIスコアリングは一部のIT企業で利用されている調査手法ですが、「①タスクの完遂時間」「②タスクの完遂有無」「③タスク完遂の自信度」の3つの要素を基に、スコアを算出し、テスト参加者が問題を抱えているかどうかを定量的に洗い出すことができます。
今回のユーザビリティテストでは、ローンを利用する上で問題なくタスクを完了できるかどうかを確認し、スコアを算出します。それにより課題が可視化されるので、UI改善に抜本的に取組むべきかどうかの判断材料とすることができます。

5.ヒアリング項目の作成
実査では、みんなの銀行のお客さまに直接接することができる貴重な機会です。そのためタスクの操作をしていただくだけではなく、他にも、銀行やお金に対する考え方、お金に関する知識、みんなの銀行を使ったきっかけなども合わせてヒアリングします。
ヒアリングの中で気になる部分があれば、オープンクエスチョンとクローズドクエスチョンを使い分けながら、テスト参加者がどう思っているか、どういった傾向があるのか、を深掘りしていきます。ここで集めた情報は後で他の調査結果等と照らし合わせて、課題の本質を深掘るためのヒントとして活用していきます。
ドライランとプロトタイプの調整
テストの設計が終わったら実査の前に、社内で3名程度に声をかけ、ドライラン(リハーサル)を行います。このドライランは、テストの段取りや進行に問題がないかを確認するのが主な目的です。副産物として、課題の予測がある程度の確信に変わったり、予期しない画面へたどり着いてしまうことに気付けたりもするので、プロトタイプの磨き込みにも役立ちます。
■ クリッカブルプロトタイプ(UIデザインツール:Adobe XDベース)
入力に応じて進む画面を変更できないので、ドライランで予期せぬ画面に進むかを確認し、再度作り込みます。
■ Hi-Fiプロトタイプ(アプリまたはProtoPie)
操作中にお客さまが迷う表示が発生するかをドライランで確認します。発生した場合は、印象に残らないように表示データを調整します。
リクルーティング
プロトタイプの調整にかかる期間がある程度分かった時点で、テスト実査にご協力いただく参加者へのリクルーティングを開始します。
リクルーティングは時間と労力が必要なので、できるだけ早めに動き始めます。想定するお客さまや既にみんなの銀行をご利用のお客さまに対してテストへのご協力を依頼します。今回のテスト実査では、20名の参加者にご協力いただきました。先ほどお話した、TPIスコアリングを精度高く算出する上では、13~18名(平均15名)の参加者が必要になるので、当日ご欠席となる可能性も踏まえ、少し多くお声がけしています。
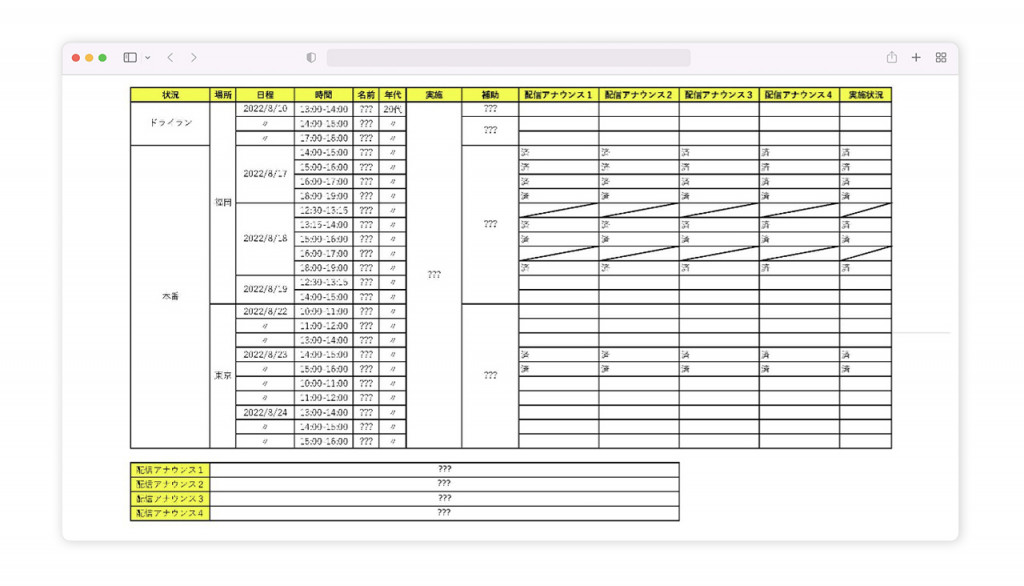
下図のようなフォーマットで日程調整や当日の役割をフレームワーク化しています。

テスト実査
■ デザイナー2名体制で実施(ファシリテーターとメモ役)
ファシリテーターとメモ役の2名体制で実施します。テストの様子は後から見返すために手元を録画します。
参加者が緊張せず会話できるように、少人数用の会議室を用意しました。参加者のテーブルを挟んでファシリテーター、その横にメモ役が座り、参加者の同意を得た上で手元に書画カメラをセットした状態で進めました。この時、ファシリテーターが会話に集中していることを参加者に認識してもらうために、ファシリテーターはパソコンを横に置いて、あまり触れないように意識しました。
評価・分析
テスト実査後は、評価・分析に進みます。実査中にとったメモを見返しつつ、聞き逃しや聞き間違いがないように、録画データも全て見直します。実際に参加者の発した言葉や、タスク完遂までにかかった時間、どこで立ち止まっているかなどを細かく観察し、1つひとつエクセルや付箋にまとめていきます。
■ TPIスコアリング(タスク完遂度)の算出
録画から「タスクの完遂時間」「タスクの完遂有無」「タスク完遂の自信度」を総合的に掛け合わせ、TPIスコアリングを算出。参加者全員のスコアの平均値を洗い出し、タスクに課題がないかを確かめます。※このスコアは独自のアルゴリズムで算出しています。

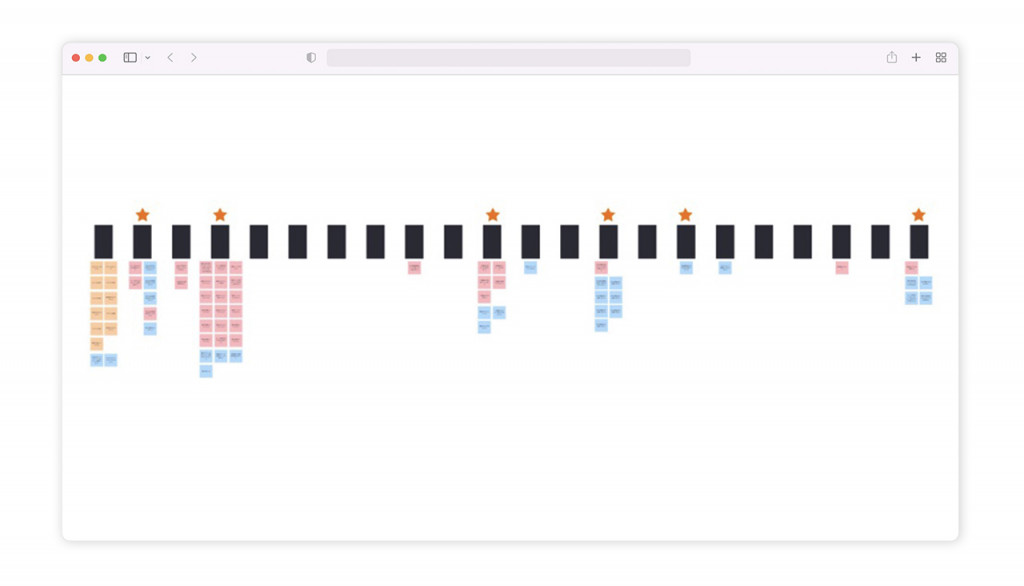
■ 課題のマッピング
ここからは各画面毎にどのような事象(課題)が発生しているかを付箋に書き起こし、貼付けて(マッピング)把握していきます。主に6つの画面に課題が多いことがわかりました。

■ プロブレムマトリクス
上記マッピングで特定した課題に対し、論理的に優先順位をつけていきます。縦軸を発生頻度(高・中・低)、横軸を効果・効率・満足のレベル感(できない、しづらい、不満・文句)で種類に分類していきます。下図の濃い赤のエリアは改善が必須、薄い赤のエリアはみんなの銀行のデザイン原則から外れていれば改善を必須とし、それ以外のエリアは今回の検討対象外として分類しました。
レポートにまとめて社内共有
評価・分析の終了後、ここまでの流れと実際のテスト動画(2分程度に抜粋)をまとめてレポートとして社内に共有します。こちらで発見した事項は改善チームに引き継ぎ、ビジネス・開発・デザインの3視点で他の改善案にマージさせ、課題のインパクトや優先順位などの議論を進めていきます。
仕組み化して改善プロセスを実施中
以上、私たちがUI改善を目的としたユーザビリティテストをどのようにおこなっているかをご紹介しました。今回はこの一連のユーザビリティテストの実施と並行して、これを仕組み化し、ガイドラインなども作成しました。現在はこれをベースに、私やその他のプロダクトデザイナーがユーザビリティテストを実施して、UIの事前検証や定期診断を行っています。今後はこのユーザビリティテストの手法自体も少しずつ改善しながらより良い形にし、「もっと使ってもらう」を増やしていきたいと思います。