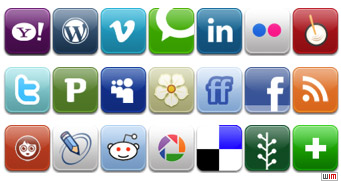
ブログのテンプレートを弄りながらそろそろソーシャルアイコンを設置しないとなぁと考えていたんですが、ソーシャルアイコンってカラフルでお洒落なんだけど画面に並べたら個性が強すぎてなんかゴチャゴチャしてきますよね。かといって色調が統一されたアイコンを探しても自分が欲しい種類のアイコンがなかったりします。Google+のアイコンなどは現状まだまだ少ないですし。。。
ということでPhotoshop Elements 9を使ってソーシャルアイコンと解説動画を作りました(^-^)/

それぞれの個性が強いので雑然としてしまう気がする(^_^;)
デザインセンスゼロの私でもある程度のアイコンができたかも?
さっそく自分のブログの右上の方で使ってます(^-^)/
さっそく自分のブログの右上の方で使ってます(^-^)/
※15分ぐらいで作ったからよく見ると色も統一されてないw
動画では左側のアイコンを作成しています。
右側は動画録画失敗した時に作ったやつ(^_^;)
環境:Photoshop Elements 9
※音が出ます
※音が出ます
1280×720の動画です。画面を大きくして観れば作業手順がよくわかると思います。
上のアイコンのPSDとPNGファイルをまとめたもの
直接使ってもいいしPSDファイルから編集して使ってもOKです。もちろんフリー(^-^)/
念のためダウンロードしたらウィルスチェックしてね
最短コースでアイコンを作りましたが、意外と良いのが出来ました(^-^)/