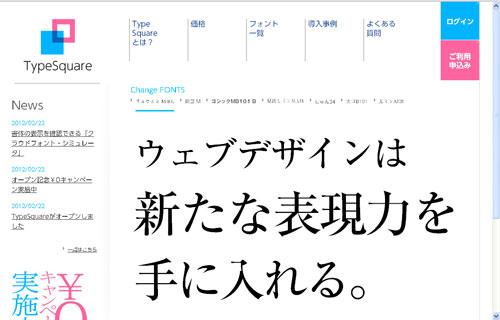
2/22、待望のクラウドフォントサービス『TypeSquare』(http://typesquare.com/)がオープンした! しかもオープン記念で、“2012/2/22から2012/12/31まで無料&制限無しで使える”キャンペーンを実施中。というわけで、早速登録して遊んでみた。
さて、その前に、『TypeSquare』の説明をしておきたい。
『TypeSquare』とは、モリサワの書体をweb上で表示できるようになるサービス。インターネットを介してフォントを配信しているので、PCにフォントがインストールされていなくてもモリサワフォントが表示される。
Webフォントを使えば、閲覧者の環境に依存せず、かつ画像にするような手間もいらず、フォントを使ったwebデザインが可能になる。Googleの『WebFont』や、seesaaの『デコもじ』、フォントワークスなどの『FONT+』に続き、モリサワは2011/8/10にモリサワフォント154種類の提供を発表していた。今回、まさに待望のサービスオープンである。
というわけで、実際にやってみる。
『TypeSquare』のユーザー登録は非常に簡単。サイト(http://typesquare.com/)にアクセスして、メールアドレスを登録。あとは案内に従って設定していけば、簡単にフォントが使えるようになる。
Web上でフォントを表示させるには、URLの登録と、専用タグ貼り付けの必要があるが、ごく基本的なHTMLとCSSの知識があれば問題ない。
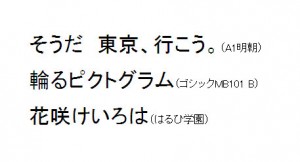
既存の広告&ロゴのパロにした方がわかりやすいので、三つの文章を作ってみた。
・そうだ 東京、行こう
・輪るピクトグラム
・花咲けいろは
この文字にCSSでフォント指定をする。ローカル上(サーバーにアップする前)では、文字の表示はMSゴシックのままだ。

だが、アップロードすると……(http://not.lix.jp/font.html)

おおー、ちゃんとフォントが反映される! それっぽい!! 読み込みのラグは少しあるものの、見事に画像なしでフォントを使ったデザインができるようになった。
ちなみにPCだけではなく、スマートフォンから閲覧してもフォントが見ることができる。iPhoneから見るA1明朝、超キレイ!
実際にユーザー登録してみなくても、『TypeSquare』のデザイン自由度の高さを体験することはできる。
『クラウドフォント・シミュレータ』(http://typesquare.com/simulator/)を使えば、クラウドフォントが実際どのように表示されるのか体験できるのだ。シミュレータにはデバイスフォント(環境依存のフォント)での表示を比較する機能もついている。まさに至れり尽くせりって感じです。
今後『TypeSquare』では、モリサワフォントだけではなく、傘下のリョービなどのフォントも使用できるように調整中とのこと。モリサワの他にも、既存のwebフォントサービスや、他社の参入なども考えられる。個人的に期待しているのは視覚デザイン研究所の参入だ(『ギガJr』を画面上で見たい!)。
webフォントがもっともっと普及すれば、面白い試みや新しいアイデアも生まれてくるはず。色々な意味で、2012年はクラウドフォント(webフォント)業界から目が離せない。